Ultimate Facet for Elementor – How to filter Elementor Loop
What is Facet for Elementor? Since the release of Piotnet Grid 2.0.4 on October 12th, 2022, you can use our Facets to filter Elementor Loop, specializing in the Posts Widget and Loop Grid of Elementor Builder. Both of these new features can create Elementor Grid Layouts.
In this article, we will instruct step by step to apply Piotnet Grid elements (widgets) in Elementor Environment and how to perform these integrations to filter Elementor Loop Contents.
Detailed Tutorials to set up Piotnet Grid vs Elementor
Apply Facet and Grid combination, or Piotnet Template in Elementor Builder:
Step 1: Create your own Card, Grid, Facet, or Template.
Step 2: In Elementor Panel Editor > Piotnet Grid Category > Add new a Facet & Grid, or Template Widget.

Step 3:Choose your appropriate Facet & Grid, or Template query as in the illustrations below.
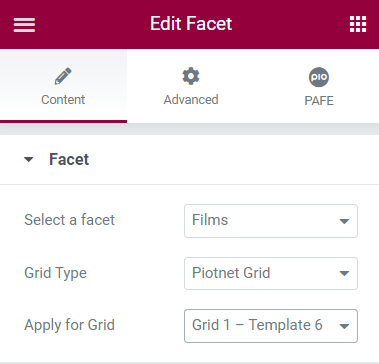
In the Facet Widget > Content Tab > Grid Type > choose “Piotnet Grid”

Query corresponding Facet and Grid
In the Grid or Template Widget > Content Tab > Select appropriate queries


Apply Facets to filter Elementor Posts Widget:
Step 1: Setup in Piotnet Grid Editor.
Create your own Facets depending on your objects/needs.
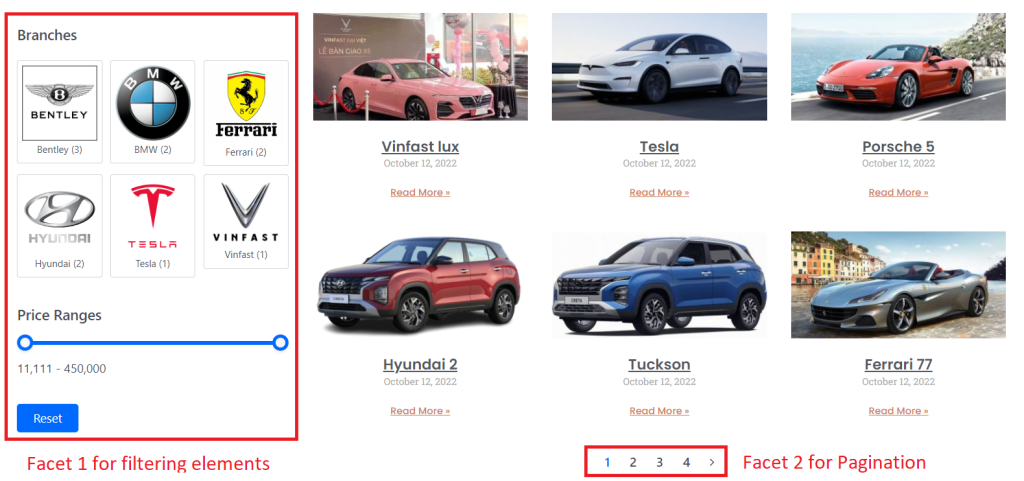
For example, a Facet for Filters and another one for Pagination.
Step 2: Setup in Elementor Editor.

Facets vs Elementor Posts Widget illustration
In Elementor Panel Editor > Piotnet Grid Category > Add new two Facet widgets.
- Facet 1: for filtering elements. (Filter Types: Image + Slider, as in the illustration above)
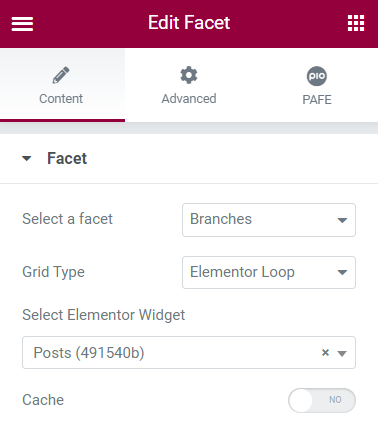
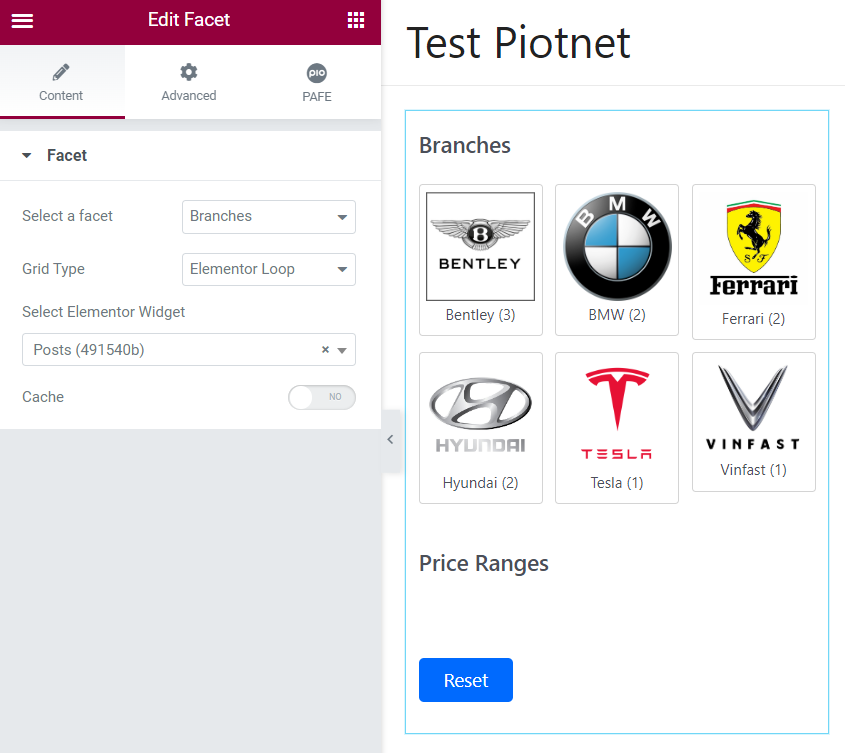
Click on Facet Widgets > Content Tab:
Select a Facet: choose an appropriate Facet.
Grid Type: Elementor Loop.
Select Elementor Widget: Posts
Cache: This function boosts results returning speed after triggering Facets.

Facet 1

Facet 1 (Filter Types: Image + Slider)
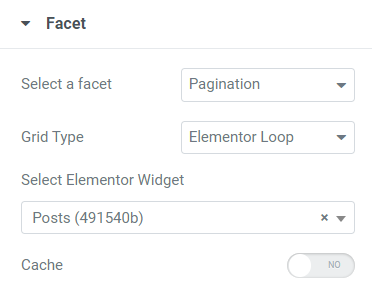
- Facet 2: for Pagination. (Load Type: Pagination)
Similar query as in above facet 1.

Facet 2 (Load Type: Pagination)
In Elementor Panel Editor > Add new a Posts Widget.

Click on Posts Widget > Content Tabs > Adjust relevant elements:

Layout: Display the contents on the front-end.
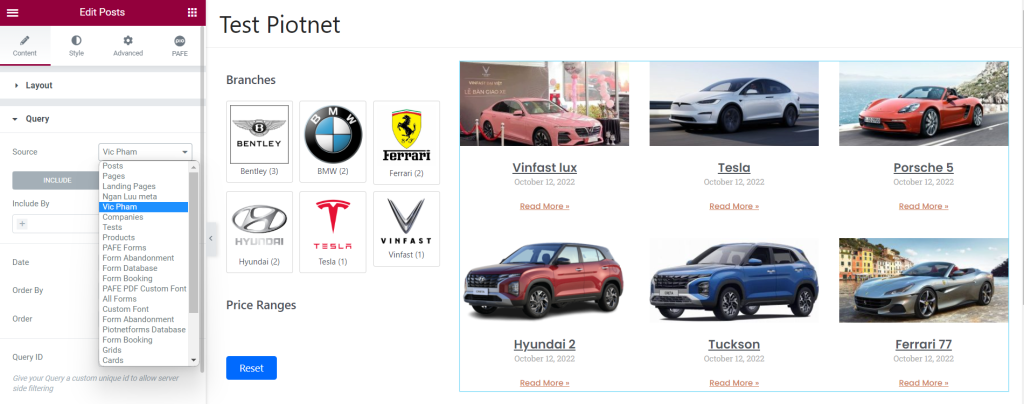
Query: Choose your appropriate Post Type.

Facet for Elementor Loop (Posts Widget) Illustration
Pagination: Please notice that the default of the Elementor Posts Widget does not work with Piotnet Grid due to different systems. We suggest using our Pagination as in this demo.

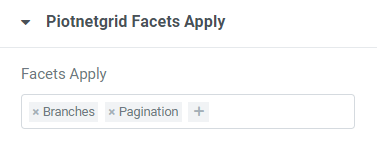
Piotnetgrid Facets Apply: implement the corresponding Facets. (Mandatory)

Apply Facets to filter Elementor Loop Grid:
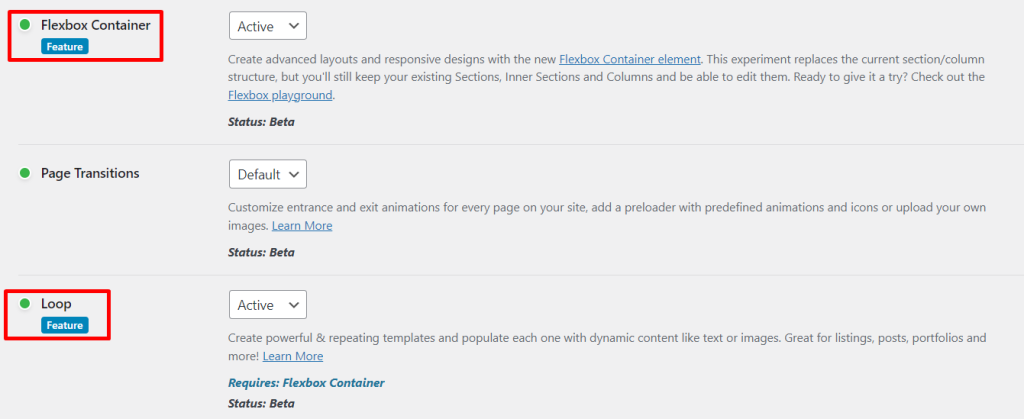
Make sure that you enabled both experiment functions (Flexbox Container & Loop) as below:

Flexbox Container & Loop features are required
Step 1: Setup in Piotnet Grid Editor.
Similarly, as in part 2, create your own Facets depending on your objects/needs.
For example, a Facet for Filters and another one for Pagination.
Step 2: Setup in Elementor Editor.
In Elementor Panel Editor > Piotnet Grid Category > Add new two Facet widgets.
Facet 1: for filtering elements.
Facet 2: for Pagination. (Load Type: Pagination)
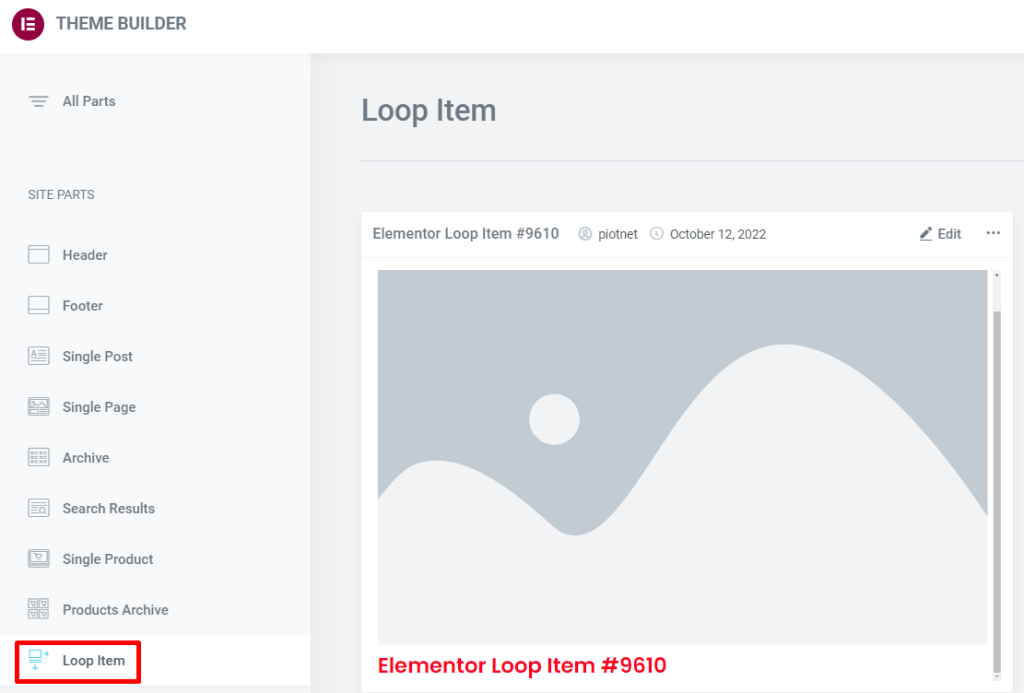
Create your own Loop Items by clicking on Template > Theme builder > Loop Items > Add New

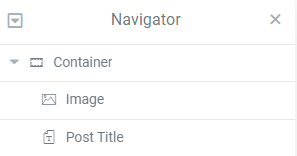
For example, you can create a basic constructive as below.

In Elementor Panel Editor > Add new a Loop Grid Widget.

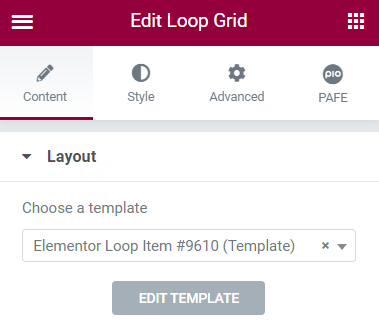
Edit it, then fill out the Template Loop (Loop Items)

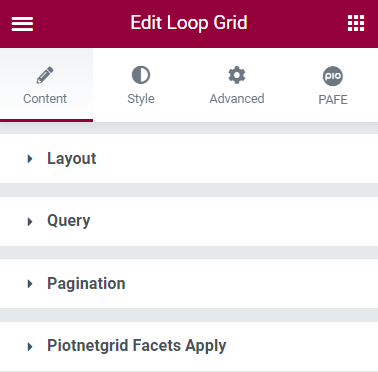
For Query, Pagination, and Piotnetgrid Facets Apply parts: Set up similarly to Posts Widget above.

Loop Grid illustration
Restriction: Currently, Elementor Archive Posts Widget has not been integrated yet vs Piotnet Grid.
In addition, you can apply in-depth our Facet to filter other popular Page Builders:
- Facet for Oxygen: filter Repeater, Easy Posts, WooCommerce Product List
- Facet for Bricks: filter Query Loop.

