Create a Facet
A “Facet” enables you to filter, search, load, or order the Loop content of a Grid, Template, or Page Builder. This article explains how to create a Facet. There are numerous facets types available to meet your needs.
You can choose to import our pre-made demos or create facets yourself in the following steps.
- Go to your WP Dashboard > Piotnet Grid > Facets > Add New > Add Facet Title > Edit With Piotnet Grid
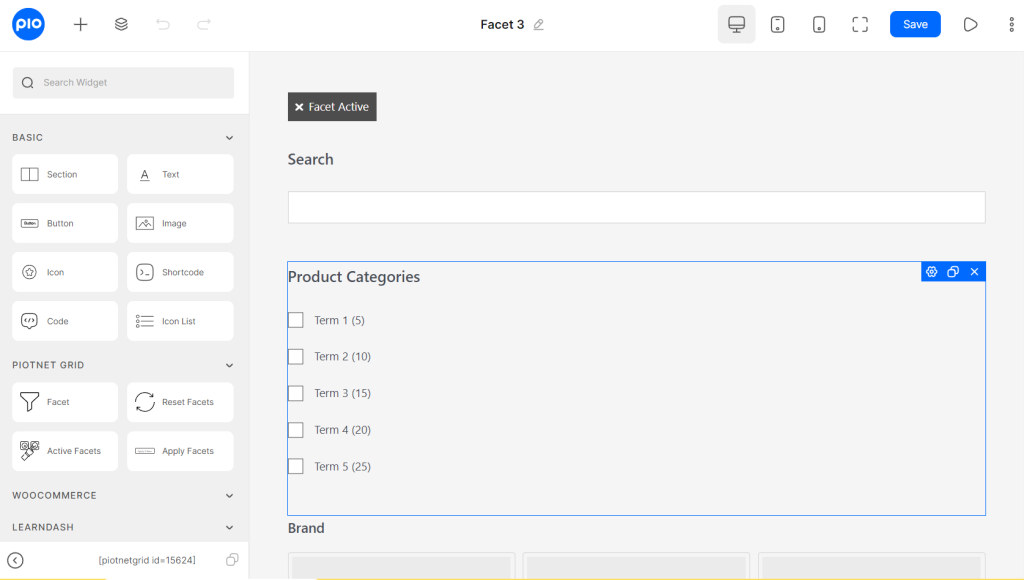
- Piotnet Grid Editor will be launched. Drag and Drop the Facet Widget and other Widgets from Editor Panel to design your Facet
Unlike other plugins, you can put multiple facets in one facet template with Piotnet Grid
General Facet Settings
Widgets for Facet

Basic Widgets
- Section: A general layout of Piotnet Grid Editor, use to structure/divide your page
- Text: to fill out the content by paragraph, div, span, or Heading Tags formats
- Button: is used to trigger actions
- Image: a widget to show your media/dynamic images
- Icon: apply Icon from Library
- Shortcode: to embed your shortcode
- Code: you can write the PHP/HTML/CSS/JavaScript code needed to show your dynamic content
- Icon List: to list your content with icons
Other Widgets
- Facet: main widget to configure your facet
- Reset Facets: a button to reset all the Facets
- Active Facets: To list active facets above search results
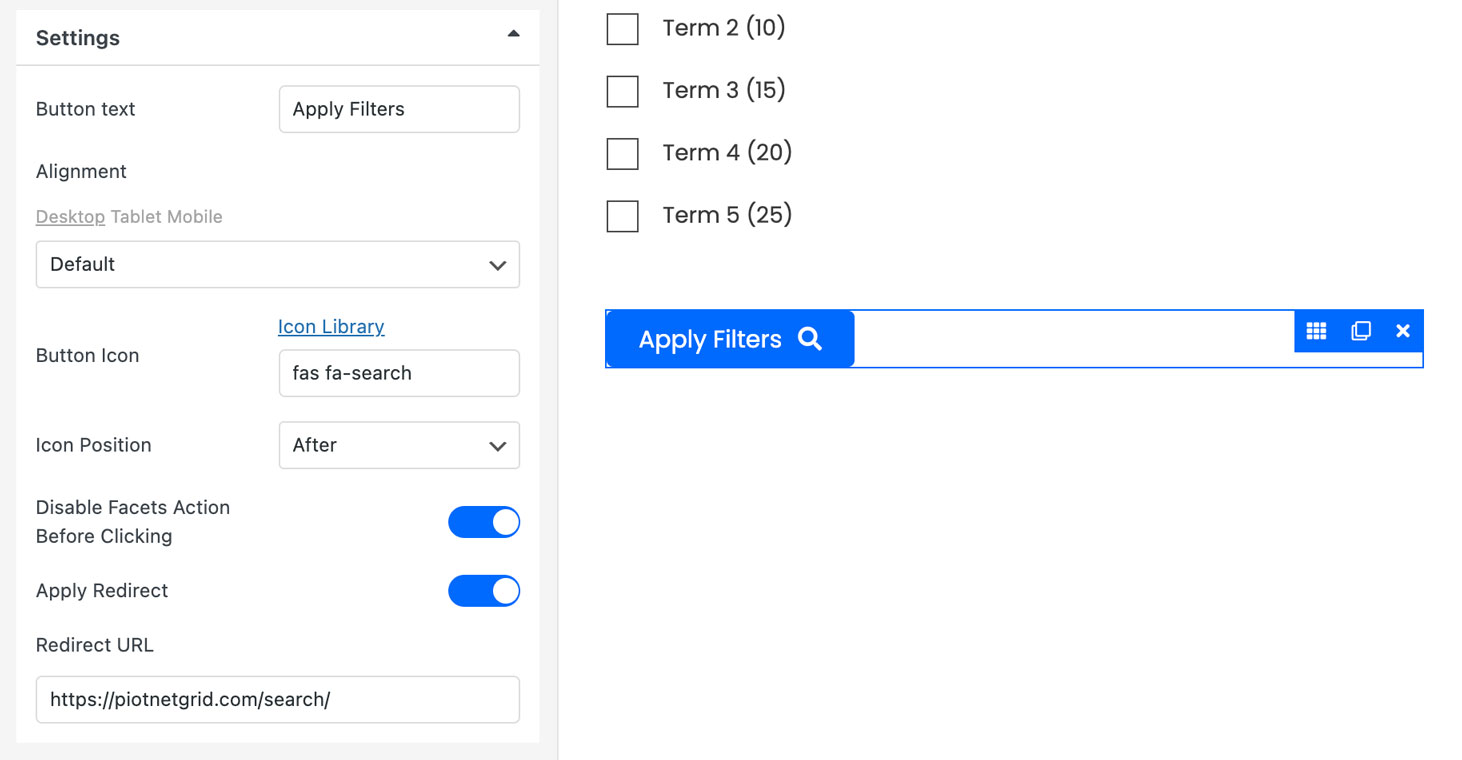
- Apply Facets: a button to trigger Facets or Redirect after clicking. You can also use this widget with Facet Search to create a Search Bar
Detailed Facets

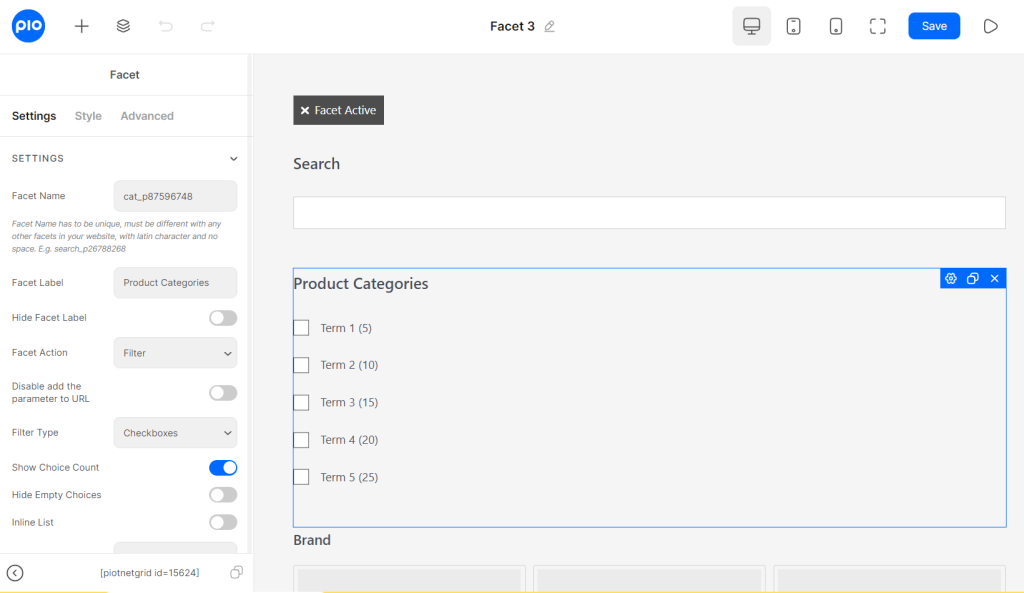
- Facet Name: has to be unique, and must be different from any other facets of your website (usually a Facet name will be auto-generated). The Facet Name complies with Latin letters and no space (use underline instead).
For instance: products_filter
- Facet Label: The title of Facet displays on both front-end and editor.
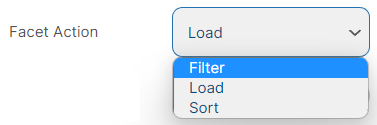
- Facet Action: There are three options Filter, Load, and Sort

- Disable add the parameter to URL: By default, the URL will be added to a certain parameter after users trigger filtering (Query purposes). You can disable it with this function.
![]()
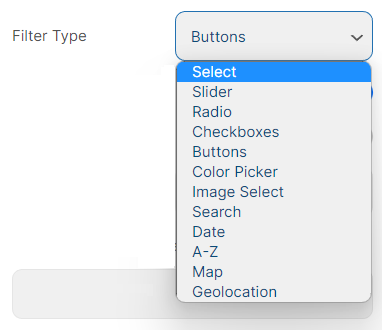
- Filter Type for Facet Action Filter: Select, Radio, Checkboxes, Slider, Buttons, Color Picker, Image Select, Search, Date picker, A-Z, Map, and Geolocation.

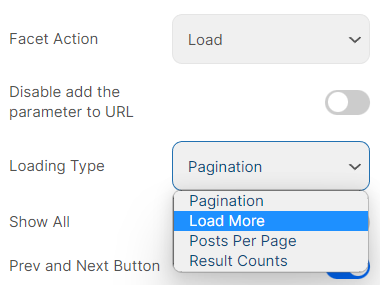
- Loading Type for Facet Action Load: Pagination, Load More, Posts Per Page, and Results Counts

Facet Action Types and Utilities
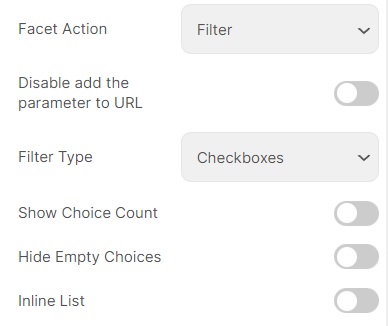
Filter Facet Settings
- Facet Action = Filter
- Filter Type = Apply for almost Filter Types

- Show Choice Count: display the results count beside the options
- Inline List: to order options to be the same line.
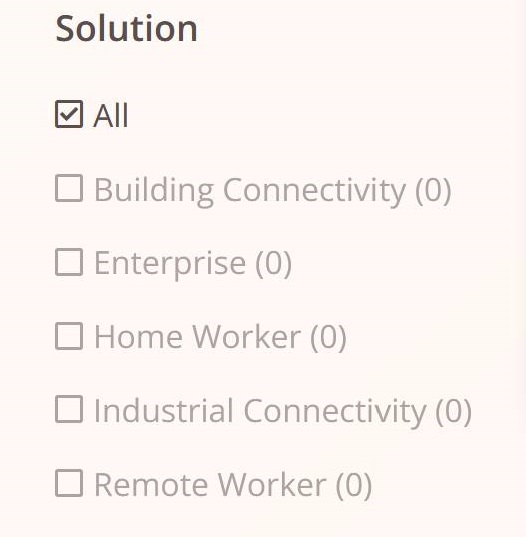
- Hide Empty Choices: hide the items with zero counts after filtering

The Zero Count Options
Filter Query Data Sources
Depending on your Facet Type, the filter query data source will correspondingly apply. Basically, there are four main filter data source options in Piotnet Grid Facet:
- Taxonomy
- Post Date
- Custom field
- Author
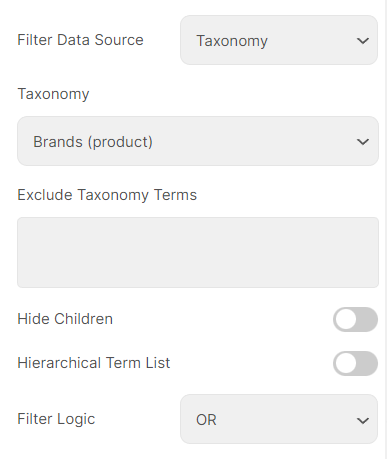
Filter Taxonomy Data Source
- Filter Data Source = Taxonomy
- Taxonomy: Choose your appropriate Taxonomy from the suggestion dropdown list
For example, Categories (for Post Categories), Product categories (for WooCommerce Product Categories) or your custom Taxonomy
- Exclude Taxonomy Terms: when you desire to display a couple of specific terms, you can exclude manually the other ones or sub-terms by this function.
- Hide Children: to hide the child-terms/sub-terms
- Hierarchical Term List: Display options as in the hierarchy format
- Filter Logic: to set relevant conditions.

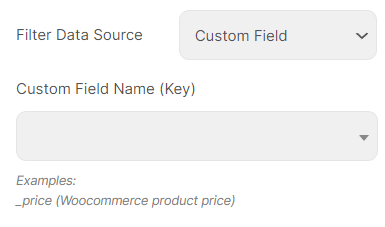
Filter Custom Field Data Source
- Filter Data Source: Custom Field
- Custom Field Name (Key): fill out your appropriate custom field

Available custom field integration list:
- Post custom field
- Default WooCommerce fields
- ACF
- Metabox
- JetEngine
- Toolset
- Pods
Filter Facet types
Color Picker, Image Select Facet
There are two ways to get data sources with these Facet types: through Taxonomy and Custom Field
- Facet Action = Filter
- Filter Type = Color Picker or Image Select
- For Filter Data Source = Taxonomy
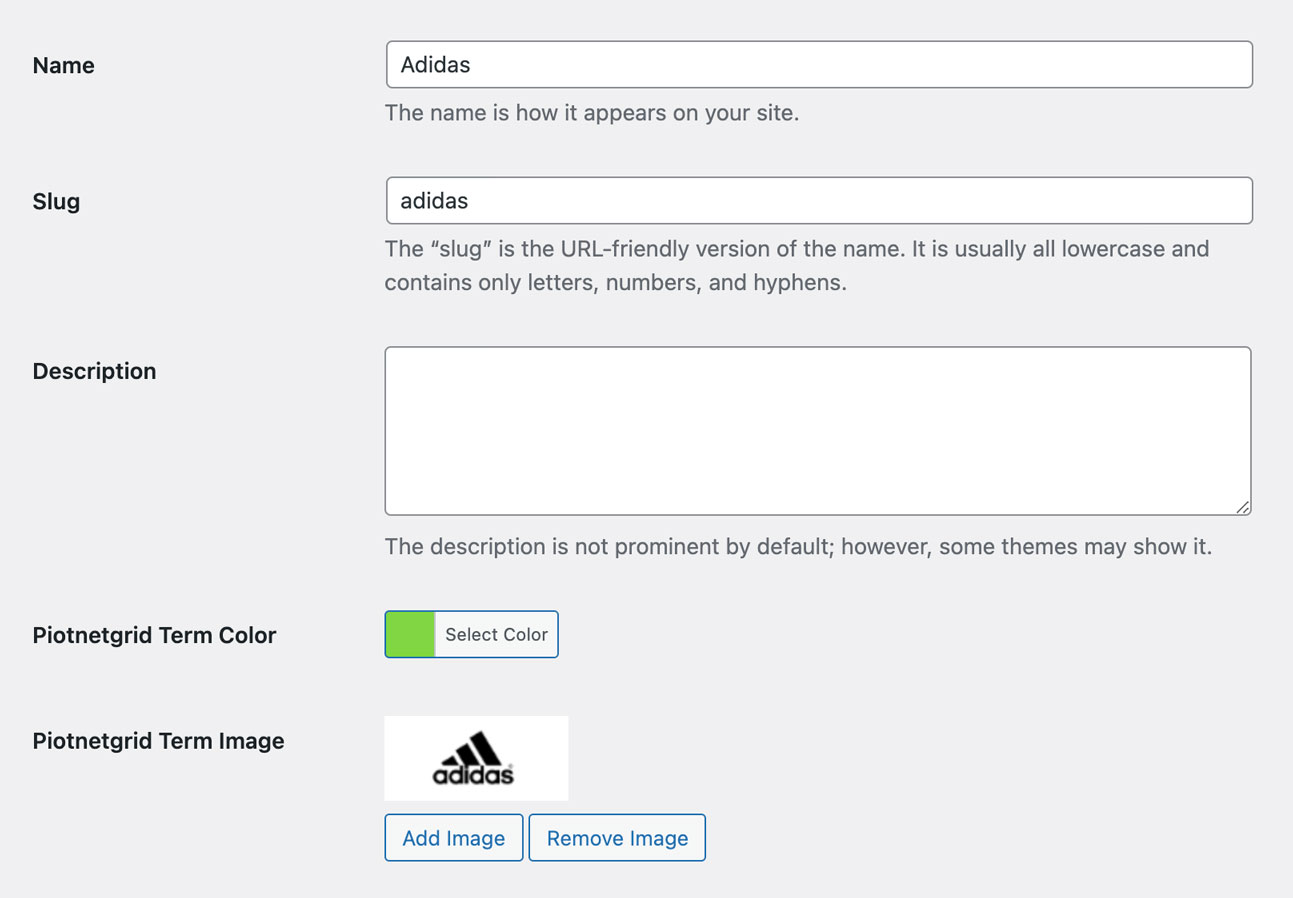
By default, the Color Picker, Image Select Facet will get the Piotnetgrid Term Color value and Piotnet Term Image to display. You can see those settings when adding a new term or editing a term.

On the other hand, it is much more complicated when setting up Custom Field Data Source
- Set Filter Data Source = Custom Field
By default, the Color Picker, Image Select Facet will get the value of Custom Field to display, so the value could be #000000 or image URL

Create a Slider Facet
- Facet Action = Filter
- Filter Type = Slider
- Filter Data Source = Custom Field
- Custom Field Name (Key): examples
_price (WooCommerce product price)
wpcf-custom_field_name (Toolset Field)
Filterable Maps
Please click here for detailed tutorials.
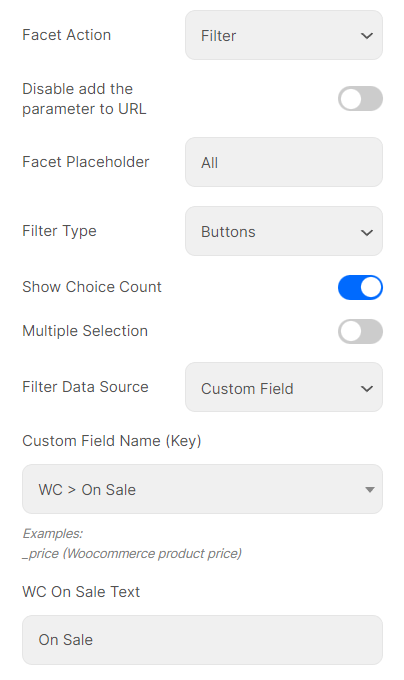
Filter products on Sale
- Facet Action = Filter
- Filter Type = Buttons or Checkbox
- Filter Data Source = Custom Field
- Custom Field Name (Key) = “WC > On Sale”

Create a Search Box Template
Please click here for detailed tutorials.
Loading Facet Settings
- Facet Action: Load
- Loading Type: There are 4 options
Pagination
The numbers or marks used to indicate the sequence of pages
Load more
The Load more button is typically a button at the bottom of the page that empowers you to see other results according to your search. “Load more” allows the user to compare more easily products across an entire list.
Post Per Page
Display the number of posts per page
Result Counts
Display the total result counts
Sort Facet Settings
With this Facet type, you can customize orders with diverse options
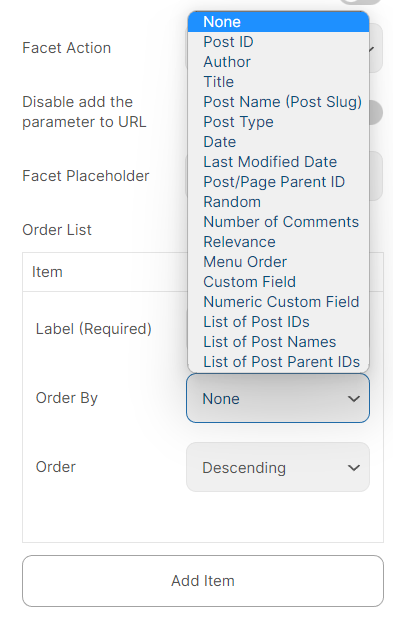
In the order list, click on “Add Item” and configure parameters.
- Label (mandatory): the label of the option
- Order by: Choose your appropriate conditions
- Order: Descending or Ascending

A demo for Sort Facet

Other Function Utilities
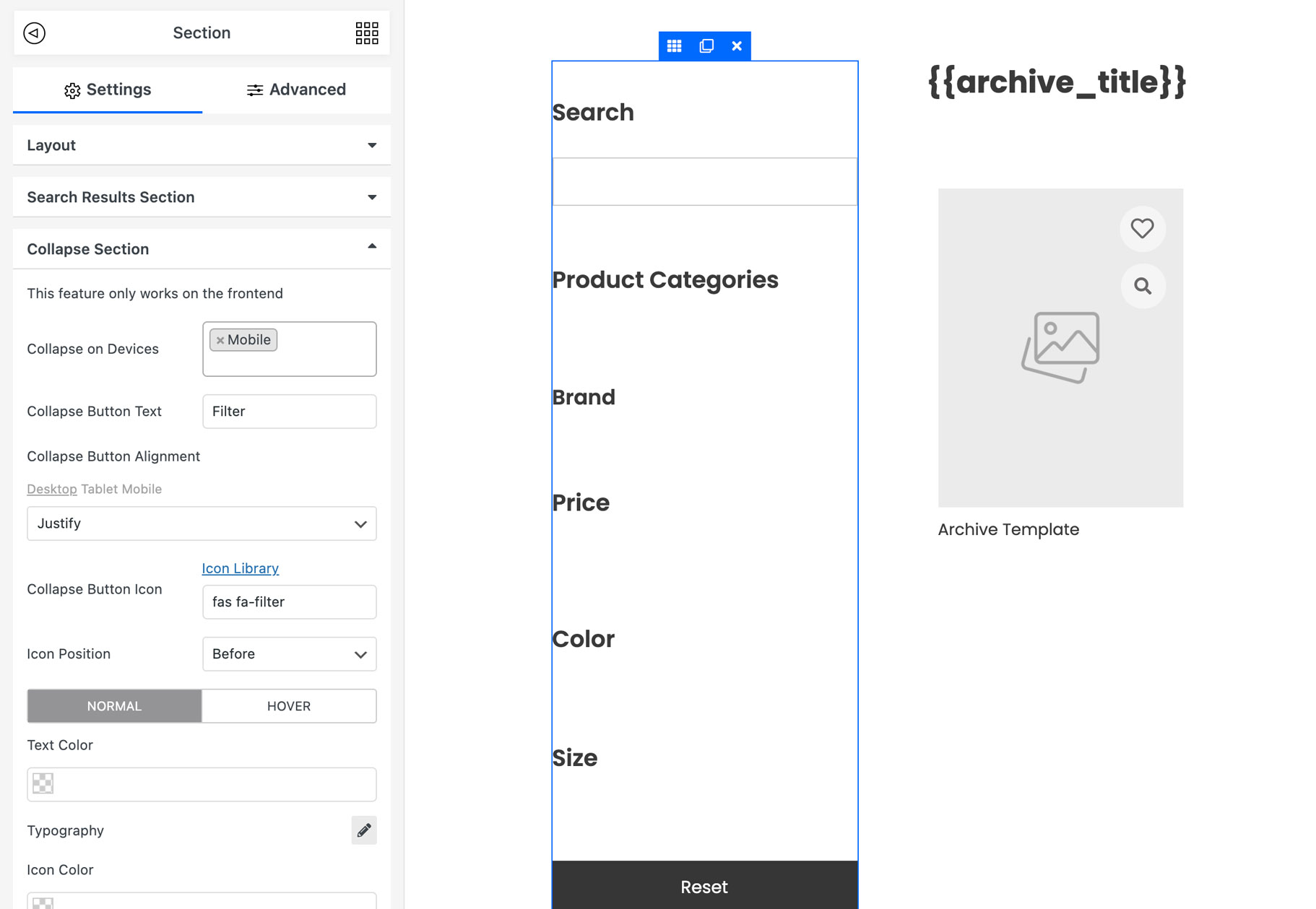
Collapse Facets on Mobile
Create a Section > Put your Facets inside this Section >Edit Section > Settings > Collapse Section > Set Collapse on Devices
(Only can be seen in Frontend)

Demo on Mobile

Facet integration vs Page Builders
Embed Facet
We created a Facet Block (Widget, Element) for Gutenberg, Elementor, and Oxygen. This block (widget, element) help you embed the Facet by selecting the Facet you created by Piotnet Grid. You can also embed Facet by using the Facet Shortcode.
- Gutenberg Block

- Elementor Widget

- Oxygen Builder Element

In-depth Facet integration for Page Builders
You can use our Facet to filter loop query content types of popular Page Builders such as:
- Facet for Oxygen: https://piotnetgrid.com/docs/facet-for-oxygen/
- Facet for Elementor: https://piotnetgrid.com/docs/facet-for-elementor/
- Facet for Bricks: https://piotnetgrid.com/docs/facet-for-bricks/