4 Reasons to use Piotnet Grid – a powerful grid builder
Piotnet Grid is well-known for its fast WordPress Search Plugin that returns immediate results with 40 ms by catching technique. Moreover, it also operates as a WordPress Grid or Filter plugin that allows you to create complicated Grid layouts and apply advanced filters for your blog, e-commerce shop or portfolio, etc.
Main Components of Piotnet Grid
Before processing to advanced knowledge, let’s browse the main Components of Piotnet Grid that help you to visually create filterable complex grid layouts to display all types of WordPress content, like post types, terms, custom fields, etc
Card:
“Card” is a crucial component of a grid layout; multiple cards possibly are assembled into a Grid. Card layouts are popular ways to display content, and their content areas can be easily repeated and viewed on various device types. <Detailed tutorial for Creating a Card here>

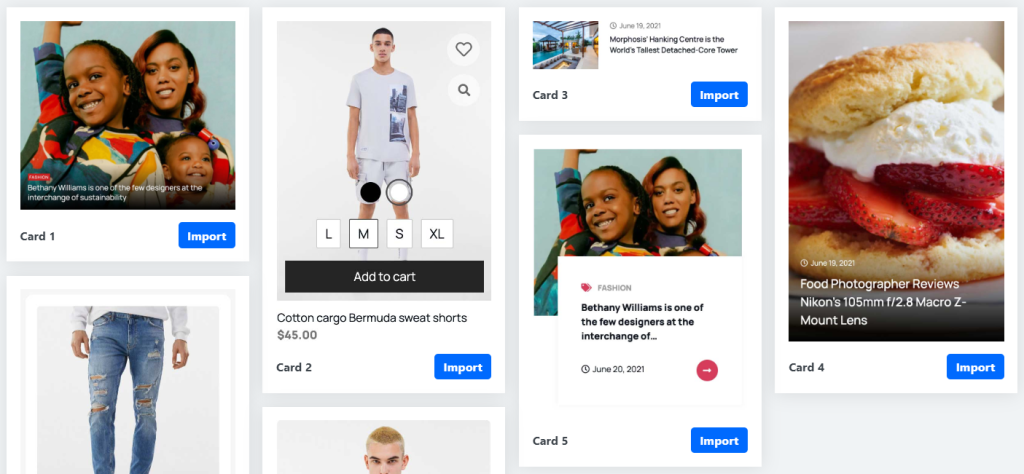
Card Layout Templates

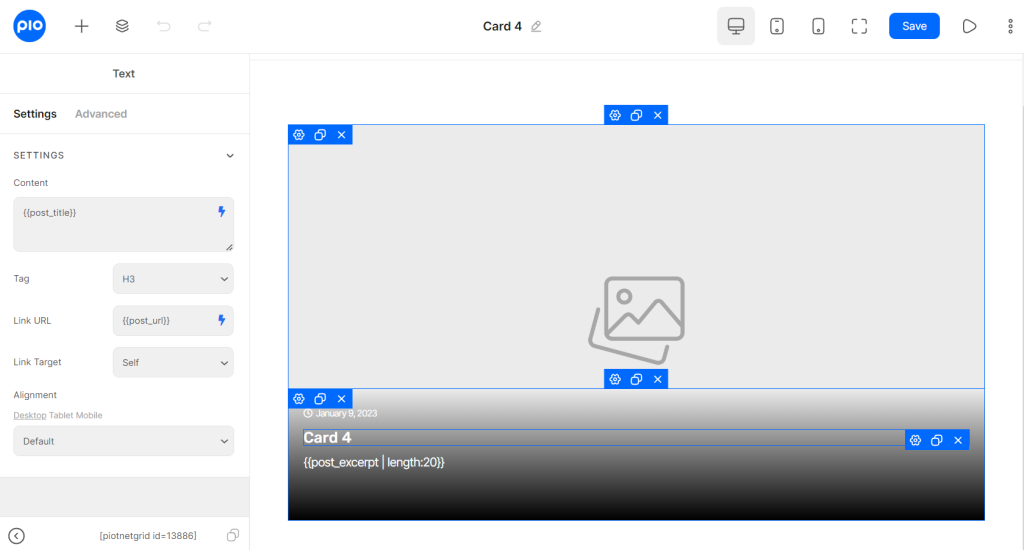
Card Editor Illustration
Grid:
“Grid” displays your custom and available cards. This grid builder does not just offer you fixed grid layouts; it gives you the power to create almost any type of grid layout you need for your project with various functions: masonry, carousel, animation, or boost the speed of loading by cache technique, etc. <Detailed tutorial for Creating a Grid here>

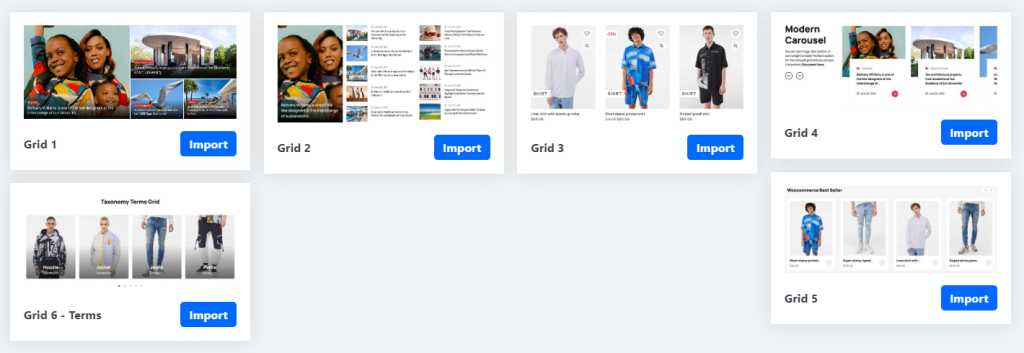
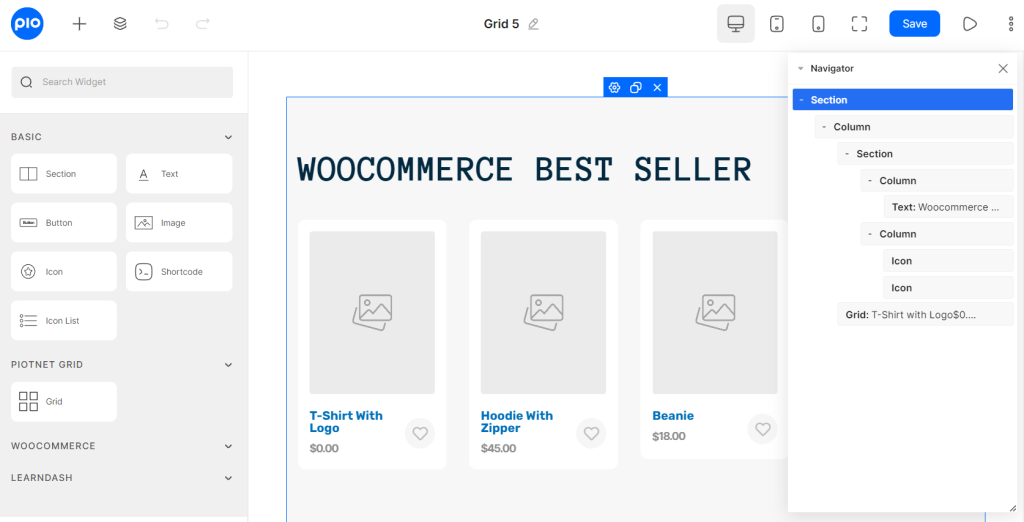
Grid Layout Templates
Facet:
A “Facet” empowers you to filter, search, and load Grid, Template, or Page Builder’s Loop content. It provides you with all the necessary controls and features to create advanced and complex filtering options using the power of taxonomies and custom fields for your archive pages which show immediate results in the fastest 40ms by caching technique. <Detailed tutorial for Creating a Facet here>

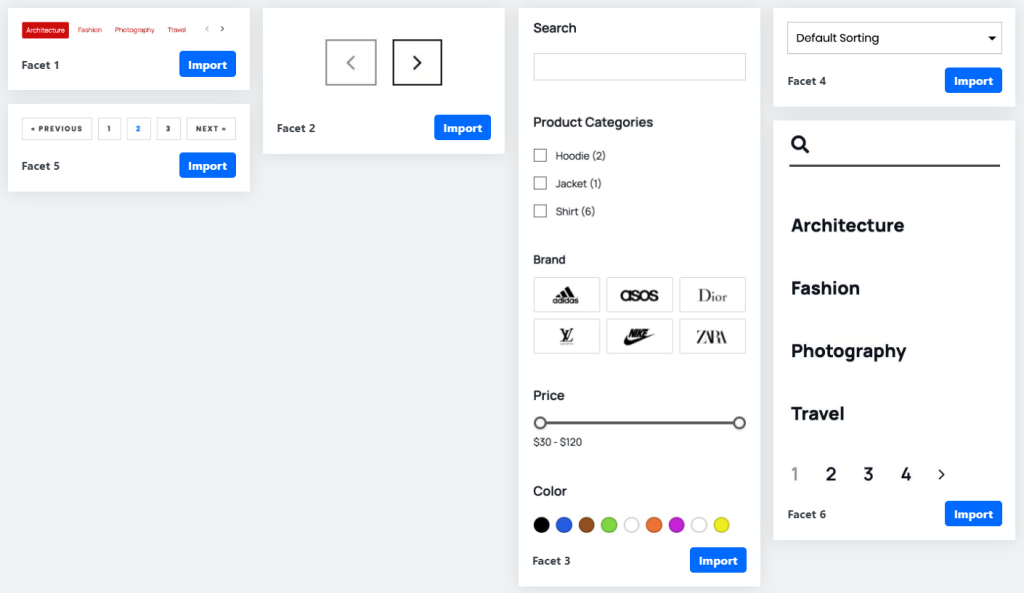
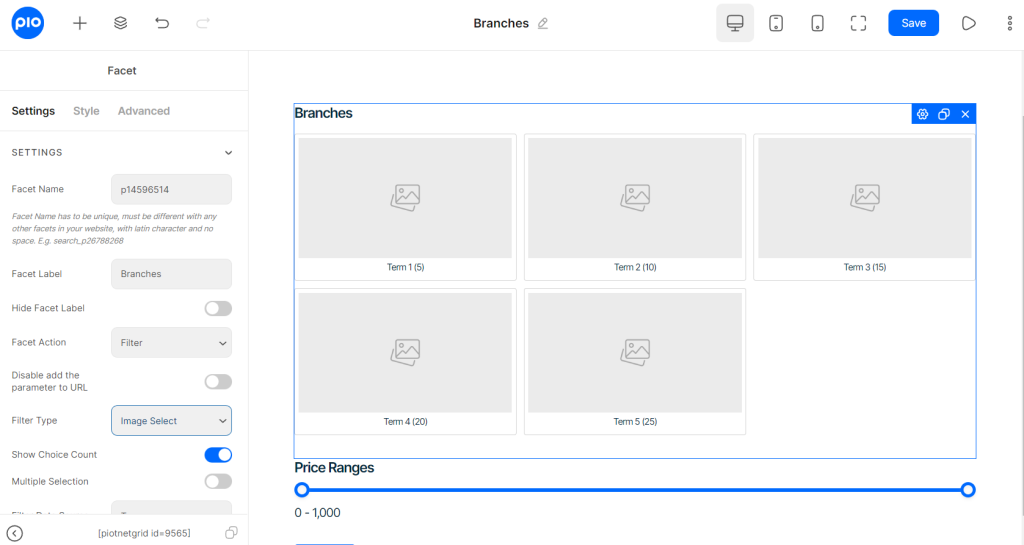
Facet Templates

Facet Editor Illustration
Archive Template:
With the help of this feature, you can build archive pages for your website without using any external page builders. <Tutorial to create Archive Template>

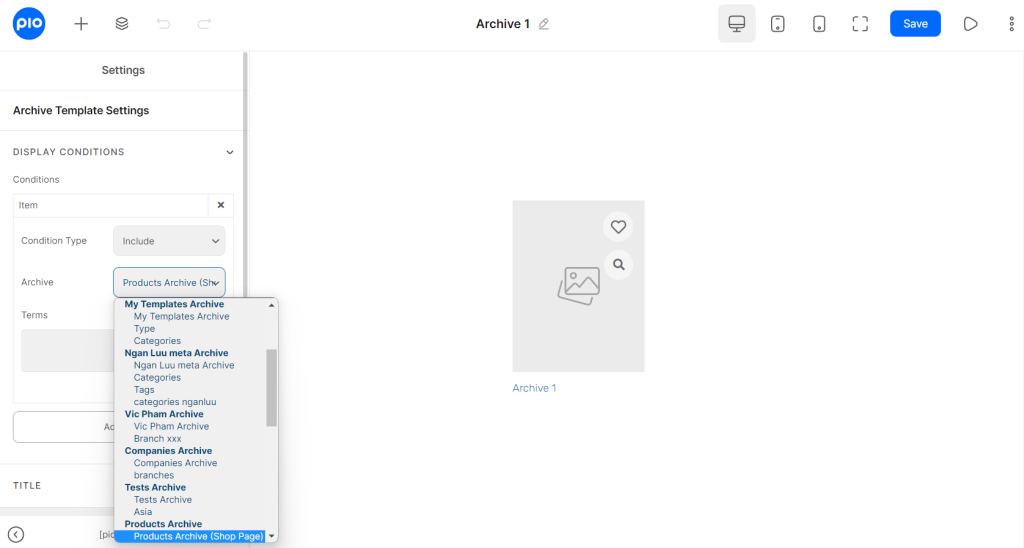
Archive Template Illustration
Templates:
It allows you to combine different prebuilt facets and grids to create customized templates. There are available demo templates that you can apply directly to your projects.
Why should we use Piotnet Grid?
First reason – Drag and Drop Builder:
Design a sophisticated appearance with various tools and controls.

Simple to use Page Builder Interface
Page builders influenced the Piotnet Grid editor interface; you know how simple it is to design a page using the page builder editor interface if you are familiar with the user interface of popular visual page builders, particularly Elementor and Bricks Builder.
All in all, the interface is easy to use. It is simple to use and create compelling facets and grids for your archive pages. Various elements can be used for each aspect. Drag and drop is used throughout, and it works well.
A Powerful No-Code Editor with Many Controls
With Piotnet Grid, you can edit your card, grid, or facet components however you like without restrictions or touching any code, thanks to its advanced editor window.
Numerous visual customization options allow you to control and alter everything in minute detail. Additionally, you can use Piotnet Grid’s sophisticated no-code style editor to style any of its components to fit your brand.
Second reason: Lightweight and Fast operation.
Highly Compact WordPress Plugin
If you used to experiment with Piotnet Forms – the fastest WordPress form builder in the market with Only 11KB CSS and JS combined loading for a standard form. Similarly, Piotnet Grid was structured to keep your site lightweight.
Lightning-fast search and filtering
Piotnet Grid’s search and filter functionality is supported by caching, which enables results to appear almost immediately (40ms)
Third reason: Effective Integration with WordPress Website Builders
Third-party integrated with Piotnet Grid
Page Builders
Work for WordPress Page Builders, Shortcodes are primarily used by Piotnet Grid to add grids and facets to a WordPress site’s front end. Furthermore, Piotnet Grid is in-depth integration with a couple of popular Page Builders as follows:
- Elementor: use Facet to filter Elementor Loop Grid and Post Widget (Apply for Piotnet Grid version 2.0.4 and upper)
- Oxygen: use Facet to filter Oxygen elements (Repeater, Easy Posts, WooCommerce Product List)
- Bricks: use Facet to filter Bricks Query Loops (Apply for Piotnet Grid version 2.0 and upper)
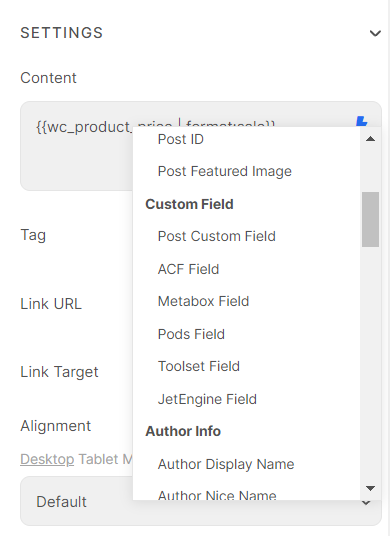
Custom Fields
Details list:
- Posts Custom Fields
- ACF
- Metabox io
- JetEngine
- PODS
- Toolset
Query to Cards
Display content dynamically to the components built with Piotnet Grid using the power of popular Custom fields plugins.

Query and Filter via Facet
Similarly, it powers to dynamize contents of Custom fields to Facets, especially since you can filter or search them with custom conditions.
Other platforms
- WooCommerce: A major focus on E-commerce distinguishes Piotnet Grid from other products on the market. Piotnet Grid offers some great e-commerce features like Wishlist, Quick view, Full-text search, and Variation Swatches to boost your WooCommerce-powered website. <Browse demo here>.
- LearnDash: Customize the course grid to display your LearnDash Course on WordPress pages.
- Google Maps: Integrate Google Maps with filterable Facets. You can use this feature to display markers on a map based on longitude and latitude coordinates. <For more details here>
- WPML: Piotnet Grid supports strings translation in the WPML plugin.
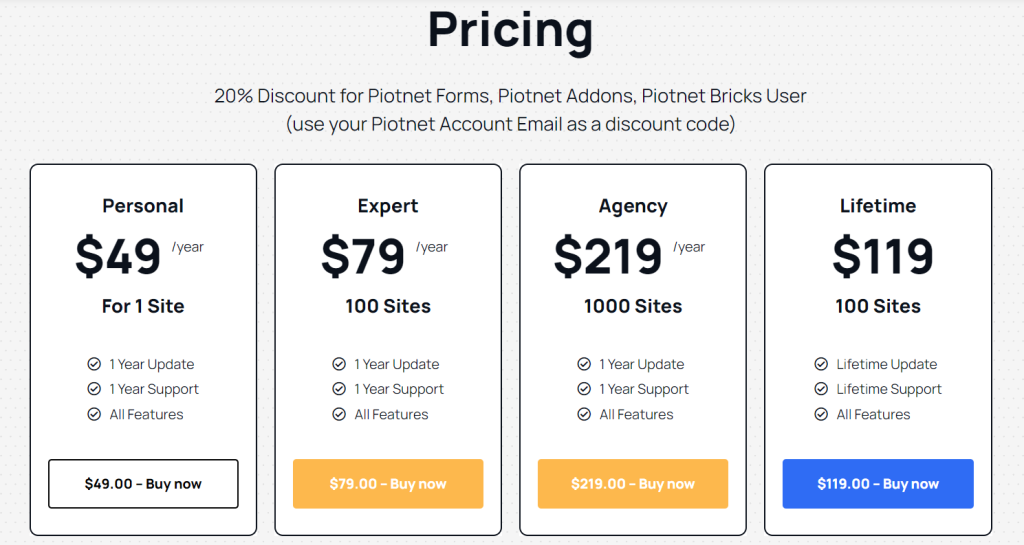
Fourth reason: Affordable Pricing as Compared to Competitors
You can get a 20% off if you’re a current Piotnet customer (PAFE, Piotnet Forms, or Piotnet Bricks); fill out your Piotnet License Email Address as a discount code when purchasing.

Related posts:

