How to create a Search Box
A Search Box (Search Bar) is a standard component of any website. This tutorial will demonstrate how to create a Search Box Template with Piotnet Grid elements and embed it into any desired page.
Demonstration and Definitions
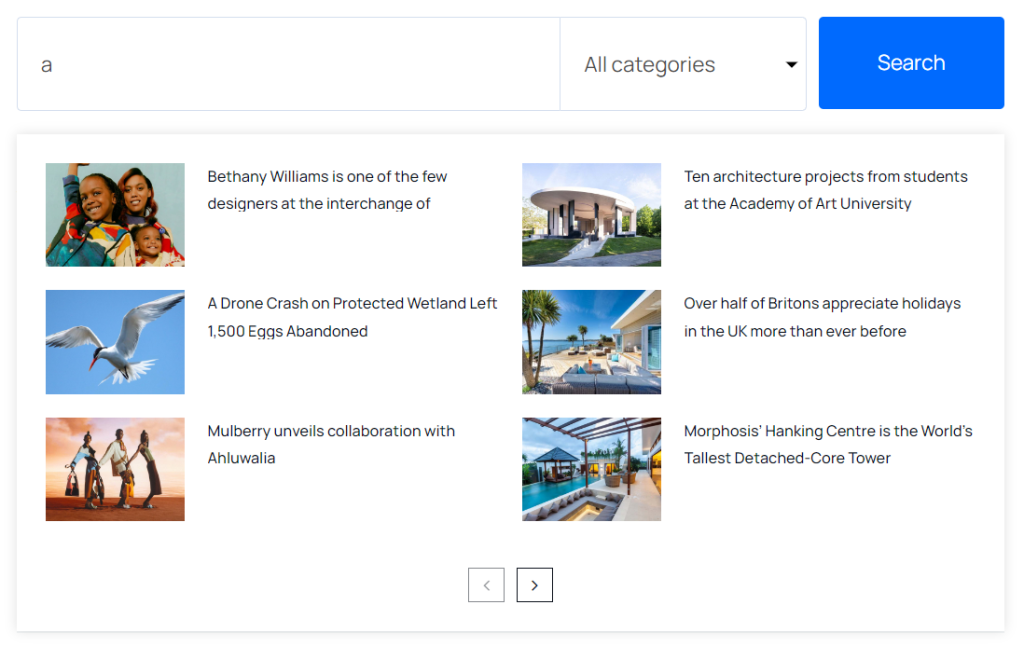
Search Box Demo
How to Search
Enter your intent search keywords, and as you start typing, results will appear below the search bar.
If one of the suggested results is the item you require, simply click on it to be directed to it.
If you want to see all the results for your search query, or if you don’t see the post/product/item you’re looking for, use your keyboard’s Enter/Return key, or click the “Search button”. You will be redirected to a page containing results (Result Page)
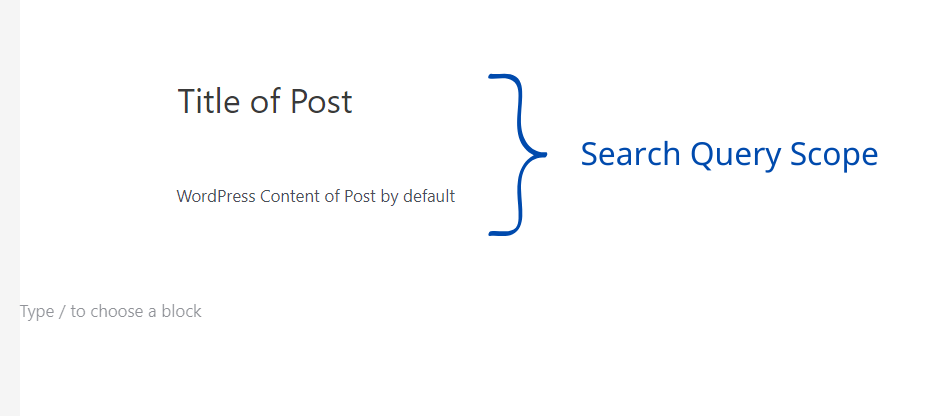
Search Query Scope
Currently, our Search Facet returns the results depending on 2 main components:
- Post Title
- The default Post Content of WordPress.

Elements of a Search Box Template

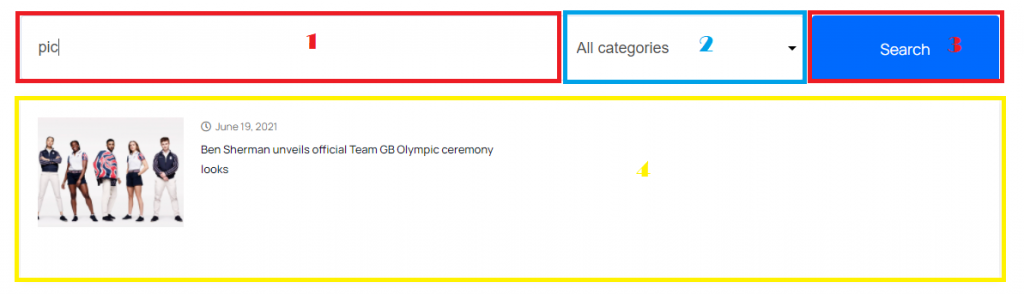
As in our demo template, there are five essential elements:
Keywords Field
- A Facet widget with Filter type as “Search” option. (Search Facet)
- Object: type input keywords to trigger the search action.
Category Select
- A Facet widget with Filter type as “Select” option. (Select Facet)
- Object: allow users to choose target categories relevant to intend search option.
Search Button
- An “Apply Facets” widget contains a redirect URL of the Search Results Page.
- Object: redirect users to the Search Results Page.
Search Result Section
- A Section contains the results in a Grid layout.
- You can set it only appears if the search action is triggered.
Result Page
A Page where viewers would be redirected to get search results.
Detailed tutorials to create a Search Box
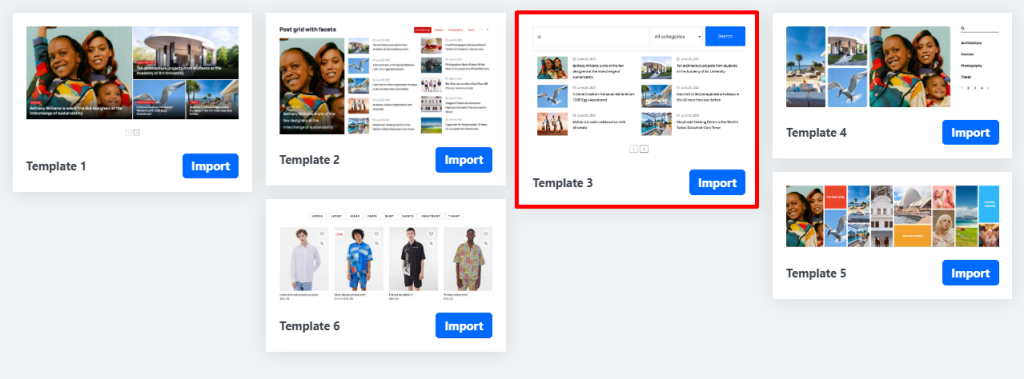
You can import our pre-made demo (Dashboard > Piotnet Grid > Templates > choose Template 3) or create a new one in the following steps.

Create a Card and Grid
In the dashboard, access Piotnet Grid → create your own Card and Grid → Configure your Card and Grid.

Create a Result Page
- In WP Dashboard > Add a new page.
- Embed your Grid shortcode into this page for showing search results.
- The URL of this page will be used for the Search Button (the part below).
Create a Facet
In WP Dashboard > Piotnet Grid > Facets > Add new Facet > Edit with Piotnet Grid.

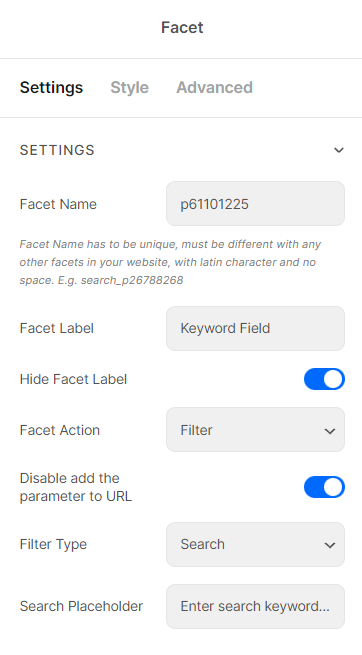
Keywords Field (a Search Facet)
→ Add a Facet widget to the editor area,
- In the Settings Tab:
Define Facet Action type as “Filter”,
Filter Facet as “Search”
Switch ON to “Disable add the parameter to URL”
Add a search placeholder, for example: “enter your keywords”

- In the Advanced tab:
Set the width for the Facet.
For example, in our Demo, we set width = 65% on Desktop, and 100% on Mobile.
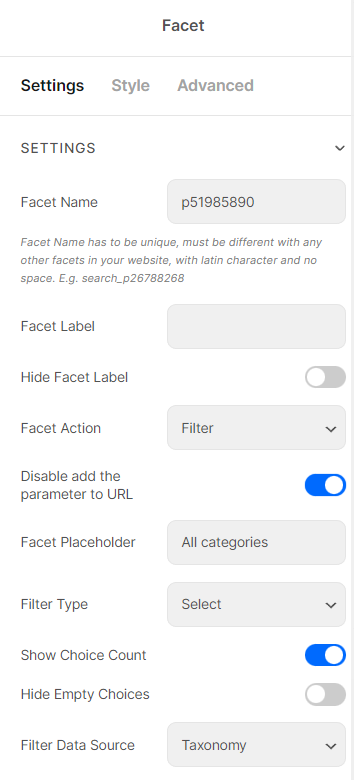
Category Select (a Select Facet)
→ Add one more Facet widget to the Editor area,
- In the Settings Tab:
Define Facet Action type as “Filter”,
Filter Facet as “Select”
Switch ON to “Disable add the parameter to URL”
Query your specific Taxonomy

- In the Advanced Tab:
Set the width for the Facet.
For example, in our Demo, we set width = 20% on Desktop, and 100% on Mobile.
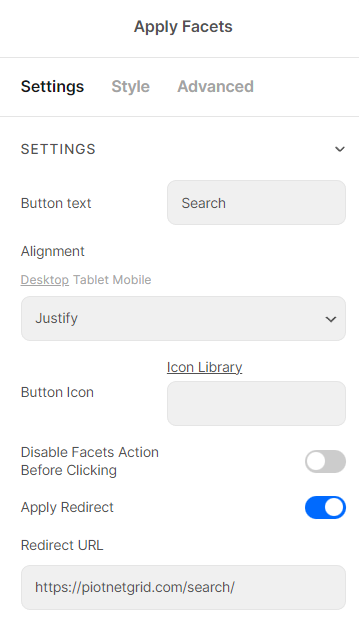
Search Button (an Apply Facets widget)
→ Add an “Apply Facets” widget
- In the Settings Tab:
Switch OFF for “Disable Facets Action Before Clicking”
Switch ON for “Apply Redirect”
Enter the “Redirect URL” to the search Result page (see Result page part above)

- In the Advanced tab: Set the width for the Widget.
For example, in our Demo, we set width = 15% on Desktop, and 100% on Mobile.
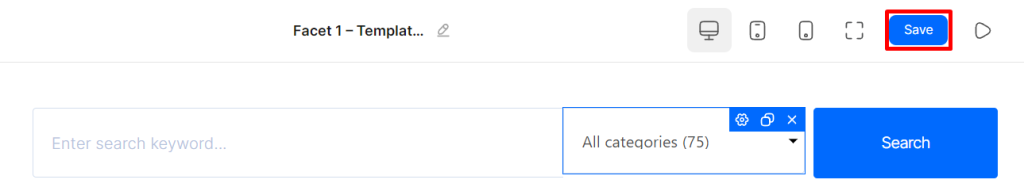
⇒ Afterward, click on “save” to publish this Facet

Let’s move on to the next part!
Create a Template to assemble elements
In the dashboard, access Piotnet Grid → Templates → create a new template → edit with Piotnet Grid

→ Add a Facet Widget to the Editor area → query corresponding to your Facet source.
In this stage, you are able to publish this template and use its shortcode to embed it anywhere on your site.
For example, you can embed it in your header site, as in this reference source.
—
In case, you also want to show results below the Search Box as in our demonstration, please keep following this tutorial.

→ Keep adding a Section to the Editor area (right below the Facet)
→ Add a Grid widget to this section and query corresponding to your Grid source.
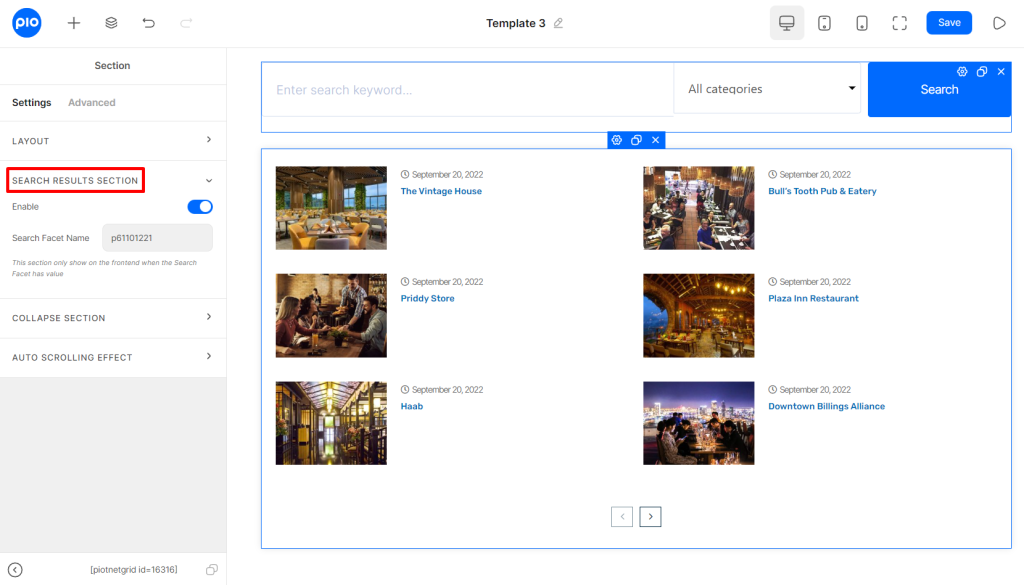
In this section, it is called: Search Results Section
You can enable the function below to hide Grid Visibility in the front end until users fill in a keyword in the “Search Facet”.

Search Result Section
<You can add some other Facets to this section to load the results. For example, you can add Pagination>
Embed the Template shortcode
Finally, you have already created all elements for a standard search box. Now the only thing you need to do is allocate it to any desired pages.
The convenient part is you are allowed to use the full search box by embedding the Search Box Template with a shortcode or only use part of it by adding in the Search Box Facet.

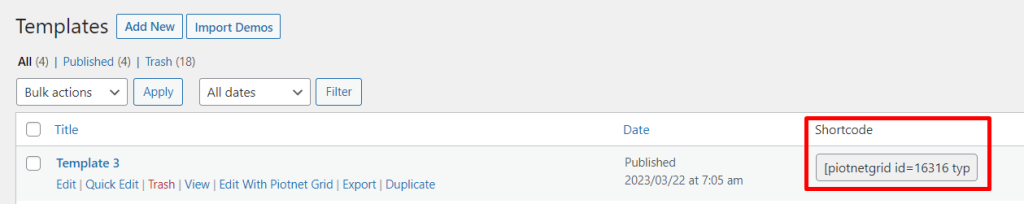
Embed Template by shortcode
Moreover, there is another way to query Piotnet Grid Template:
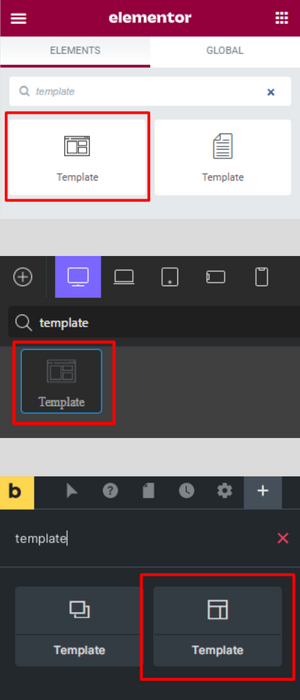
In Elementor, Oxygen, and Bricks Builder, search and pick a “template widget”, you can choose the desired query via a suggestion dropdown list.