2 Easy ways to create Filterable Maps
Integrate Google Maps with Facets, it empowers our Facet to be filterable Maps. You can use this feature to display markers on a map based on longitude and latitude coordinates. When panning the map, it can optionally filter the content.
This feature also includes a Geolocation facet, which allows you to search and filter by a Google Maps location.
Primary features
- Google Maps API
- Filterable Maps
- Geolocation element
- Support map panning to filter
- Compatible with ACF, MetaBox, Pods, Toolsets, JetEngine, etc.
Essential Setups
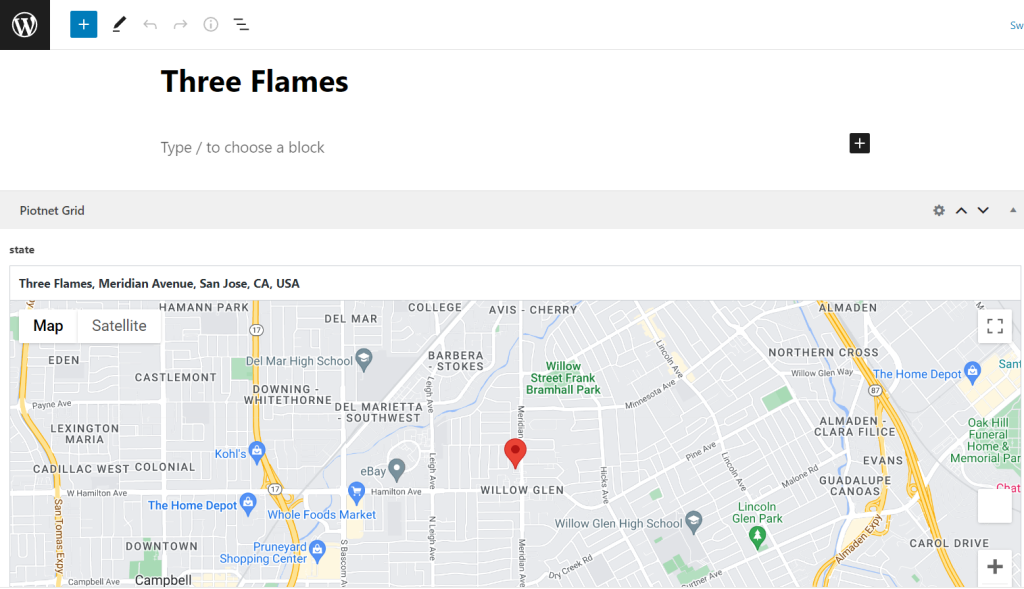
Create your own Post type with the “Map/Google Map” Custom field type.
To use the Google Maps JavaScript API, you must first register a valid API key. Please follow Google’s Get an API Key instructions to obtain an API key. The Google Maps field requires the following APIs; Maps JavaScript API, Geocoding API and Places API.
Reference Google Maps Type sources for ACF field, Meta Box field
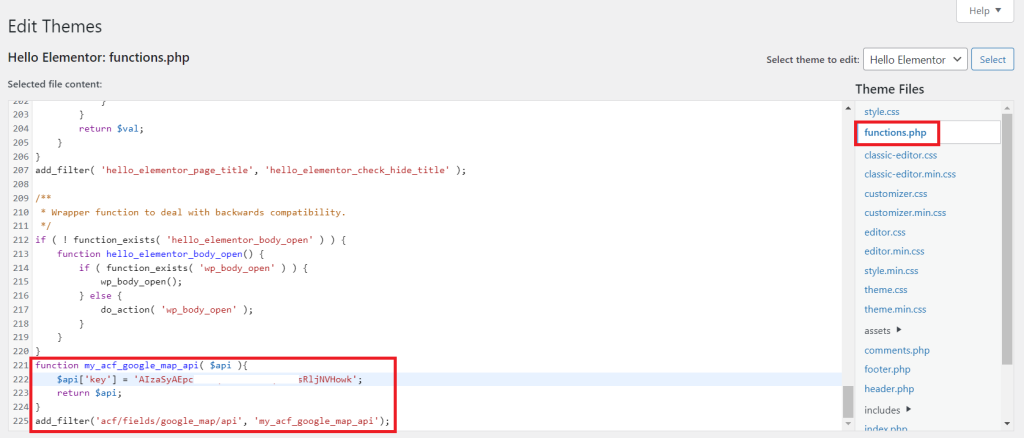
An Example of ACF, please use one of the following methods to register your Google API key.
// Method 1: Filter.
function my_acf_google_map_api( $api ){
$api['key'] = 'xxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');
// Method 2: Setting.
function my_acf_init() {
acf_update_setting('google_api_key', 'xxx');
}
add_action('acf/init', 'my_acf_init');

Detailed Tutorials to use Map Facet and Geolocation Facet
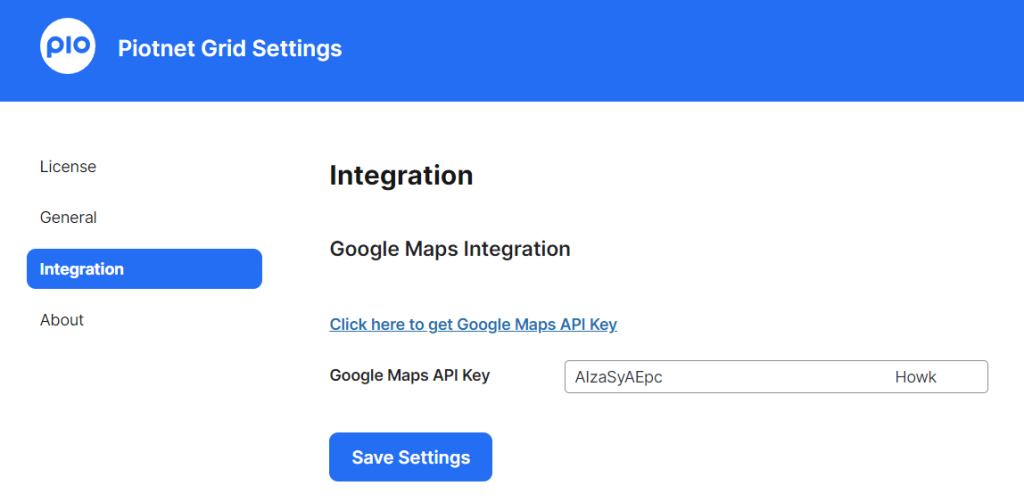
Step 1: Integrate Google Maps with Piotnet Grid.
In the dashboard > Click on Piotnet Grid > Settings > Integration > Google Maps Integration > Fill out your Google API Key.

Step 2: Customize Facets to be filterable Maps.
Map Facet:

Edit a Facet > Setting Tab > Adjust relevant elements.

Facet Action: Choose Filter
Filter Type: Select Map
Filter Data Source: Custom Field
Custom Field name (Key): Query your appropriate Map Custom Field.
Map Aspect Ratio = Height / Width * 100.
E.g. Width = 100, Height = 100 → Ratio = 100; Width = 100, Height = 50 → Ratio = 50.
Default Latitude/Default Longitude/Default Zoom: Depends on your custom.
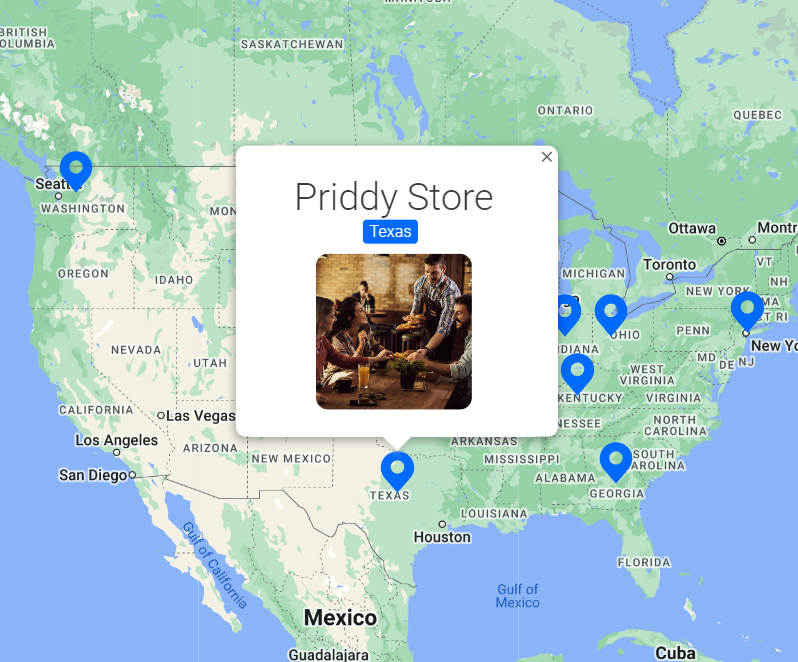
Custom Maker/Marker Card Template: You can upload an image or card format.

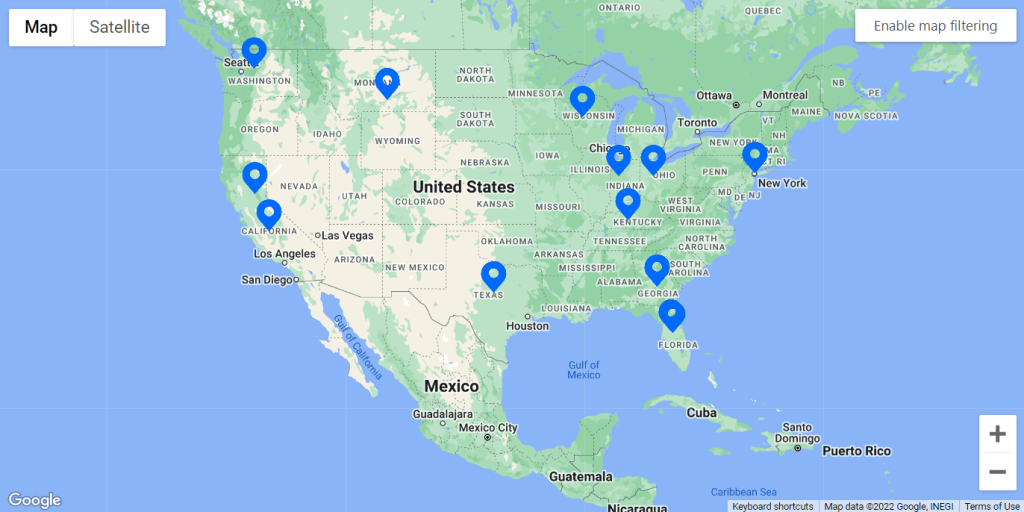
Pan to Search: A function to show corresponding results once panning directly to the Map.
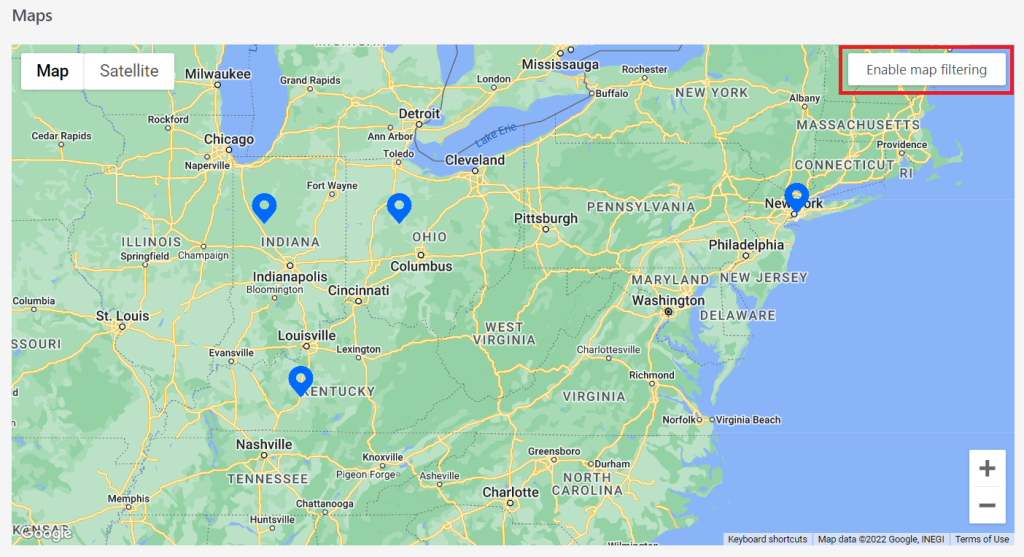
Pan to Search Text: A triggered Panning Map content button (or “Panning Map Button”) in the front-end.

On Front-end, Click on the “Panning Map Button” to enable this function.


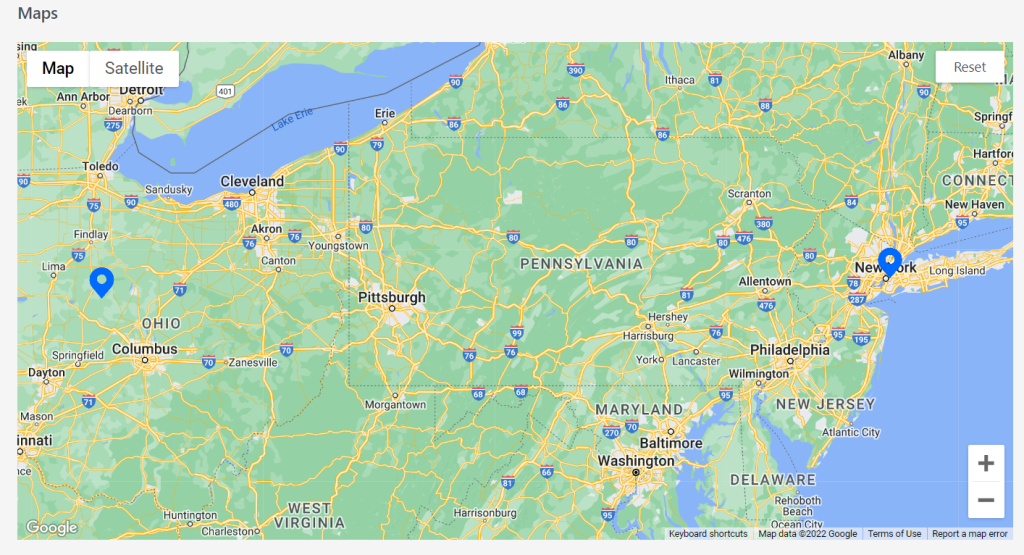
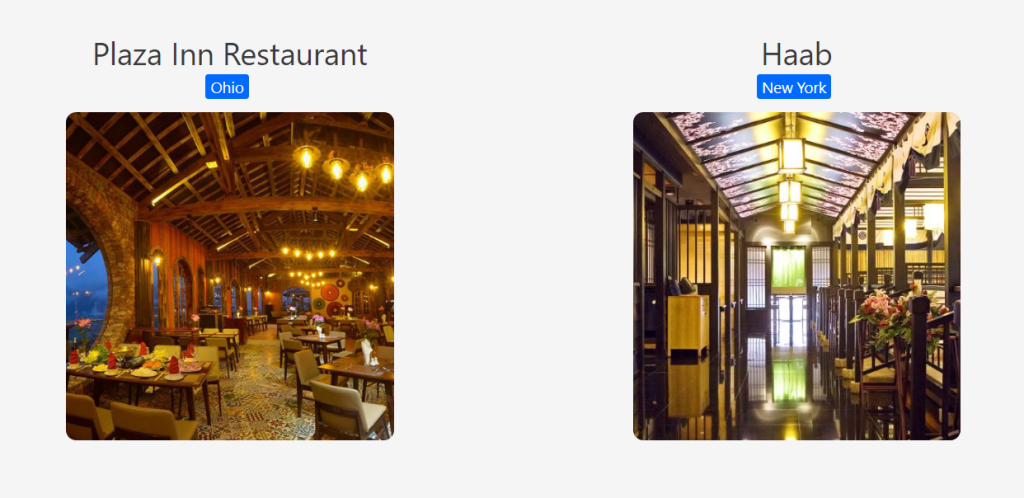
Once this function is triggered, the corresponding results will show up when panning the Map.
Geolocation Facet:
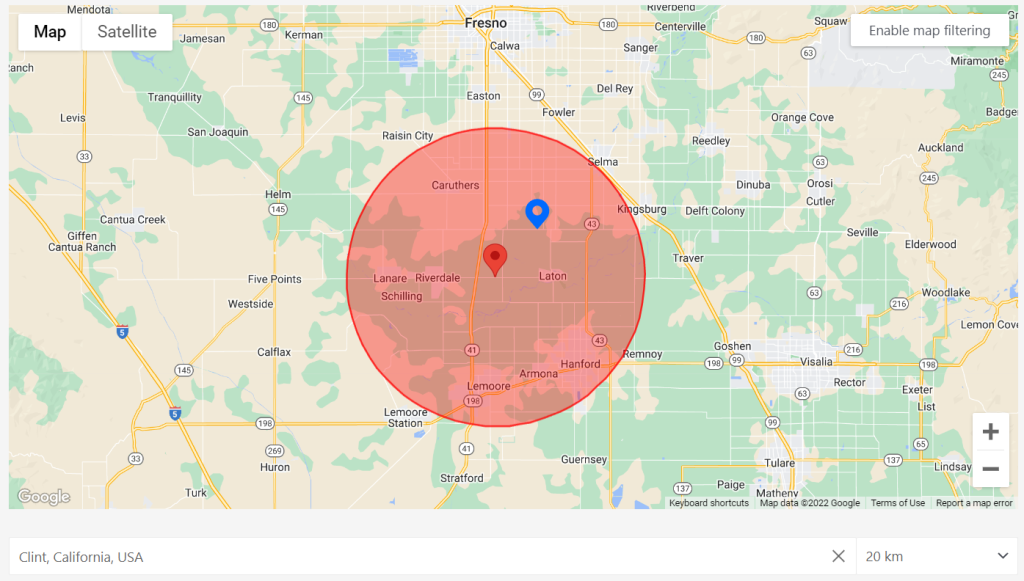
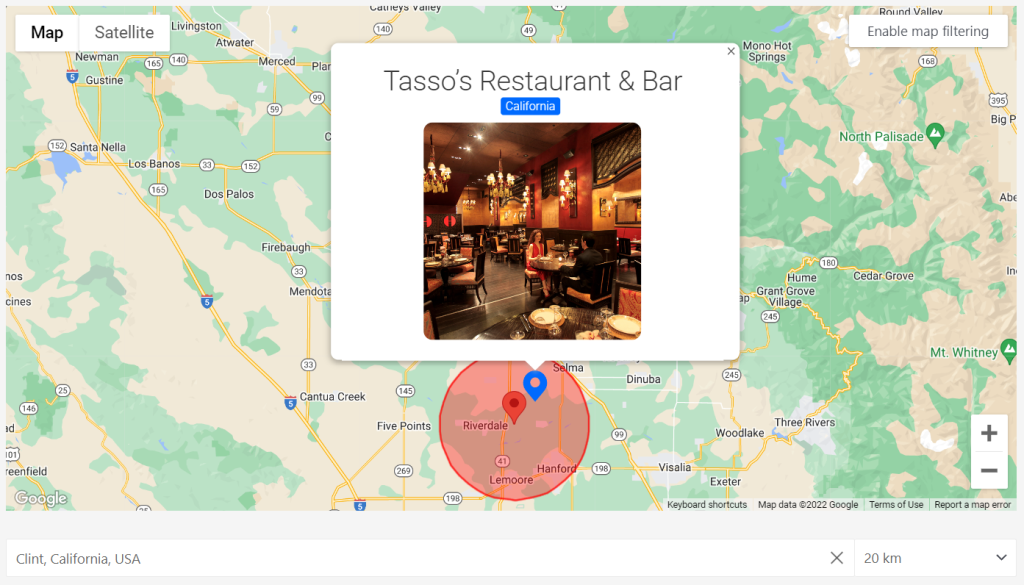
Allows you to find results near a manually entered location (target location)
After entering a location, a radius can be selected using a dropdown from a pre-defined list. The results are then displayed within that radius of the specified location.

Geolocation feature on frontend illustration

Piotnet Facet uses Google to obtain the latitude and longitude of a location’s central point after entering it. The results are displayed within a user-defined radius of that point.
So, if a user searches for a target location with a radius of 20 km, the facet will only show results within a 40-kilometer radius of that location’s center point.
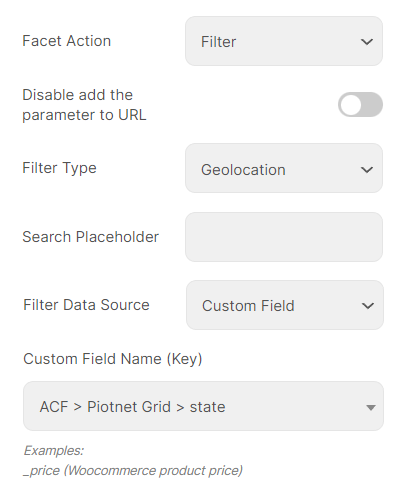
Edit a Facet > Setting Tab > Adjust relevant elements.
Facet Action: Choose Filter.
Filter Type: Select Geolocation.
Filter Data Source: Select Custom Field
Custom Field Name (Key): Query your appropriate Map Custom Field.

Configure Map query by custom field
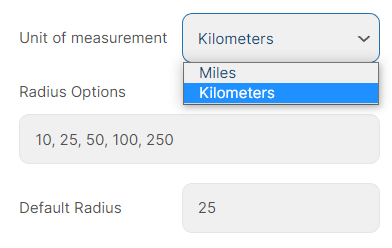
Unit of Measurement: Miles or Kilometers
Radius Options: A comma-separated list of radius choices. The values need to be integers. Default: “10, 25, 50, 100, 250”
Default Radius: The default radius is to be shown in the radius selector. Default: 25
(Illustrations below on Editor and Front-end)


Notice: Both Map and Geolocation features need a Grid layout to work, in case you do not want to show Grid (please use custom CSS to hide it)
Related posts:

