Create Archive Template
At this stage, you have learned how to create a Card, Grid and Facet. So the question is how to use those elements on a WordPress page.
We call that action: Archive Template. Piotnet Grid can help you create an Archive Template without using any page builders.
You can choose to import our pre-made demos or create new Archive Templates yourself in the following steps.
- Go to your WP Dashboard > Piotnet Grid > Archive Templates > Add New > Add a Title > Edit With Piotnet Grid
- Piotnet Grid Editor will be opened. Drag and drop widgets such as Facet, Grid from Editor Panel to suitable positions in your Archive Template.
- Note that you have to enable Current Query when creating Grid
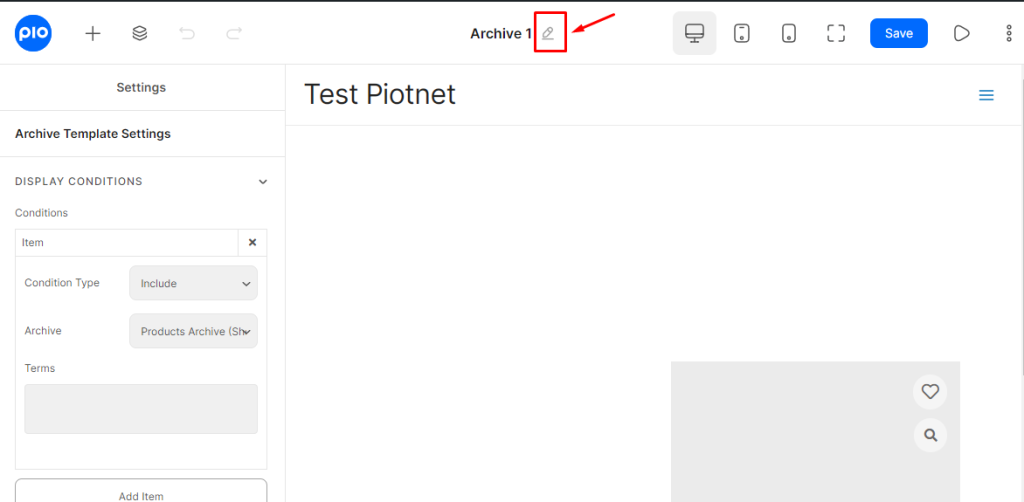
- Set Display Conditions (right behind the title) for your Archive Template
This step allows you to define where Archive Templates are displayed. There are included and excluded conditions for your practice.

Display Conditions
Note that: In case Archive Templates are not displayed correctly in your page builder environment, you can choose an alternative solution by using: Facet/Grid block or Facet/Grid shortcode in your page builders.

