Facet for Bricks – best way to filter Bricks Query Loop
Facet for Bricks Page Builder? Since the release of Piotnet Grid 2.0 (Beta) on September 8th, 2022, you can use our Facets to filter Bricks Query Loop or apply for more advanced benefits.
In this tutorial, we will show you how to set Piotnet Grid Elements in the Bricks Environment and how to configure a Facet to filter Bricks Query Loop.
Detailed Piotnet Grid vs Bricks Tutorials
Apply Facet and Grid combination, or Piotnet Template in Bricks Builder
Step 1: Create your own Card, Grid, Facet, or Template.
Step 2: In Bricks Panel Editor > Piotnet Category > Add new a Facet, Grid, or Template element.

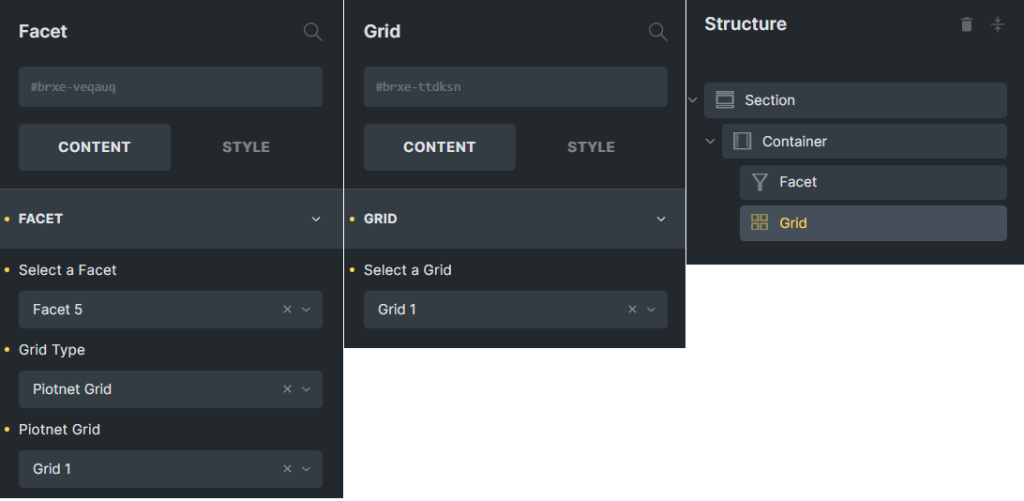
Step 3:Choose your appropriate Facet, Grid, or Template query as in the illustrations below.
In the Facet Element > Grid Type > choose Piotnet Grid

Apply Facet for Bricks to filter Query Loop
Step 1: Setup in Piotnet Grid Editor.
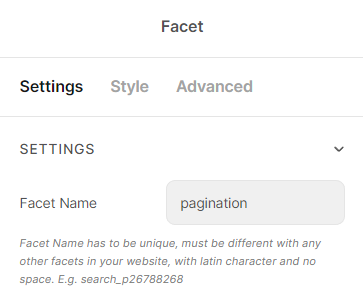
Create your own Facets depending on your objects/needs. For example, a Facet for Filters and another one for Pagination.

Make sure that “Facet Name” does not contain spaces between words
Step 2: Setup in Bricks Editor.
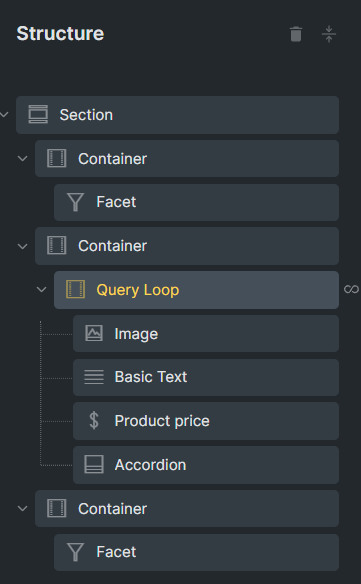
Please browse the basic structure below to easily understand how to operate Facets versus Query Loop of Bricks.
You need to pay attention to two notes:
- The Query Loop is only functional if it is covered by a Layout format (Section, Block, Div, Container).
- The Facets and Query Loop are not covered by the same closest Parent Layout format. They are separated by Containers in the example structure.

Structure of Piotnet Grid (Facet) vs Bricks (Query Loop)
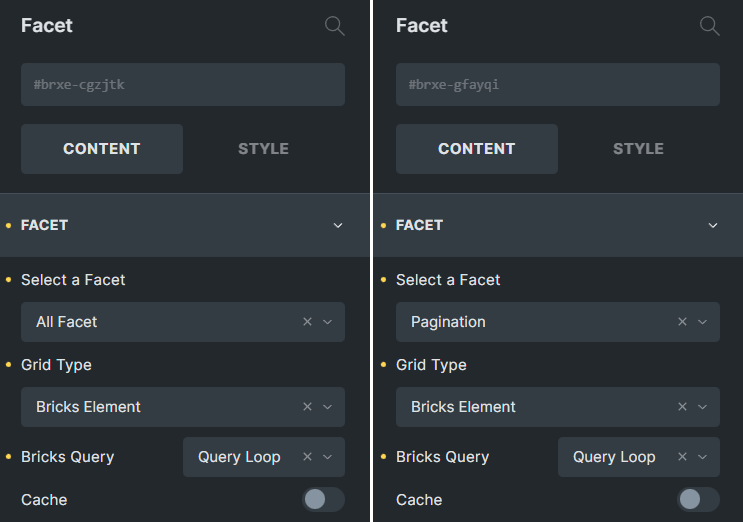
Facet Element Setup
For instance: Create two Facet elements as below.
- Select a Facet: Choose appropriate your Facet
- Grid Type: pick Bricks Element
- Bricks Query: select appropriate query – Query Loop/Loop Items
- Cache: This function boosts results returning speed after triggering Facets.

Facet Configuration illustration
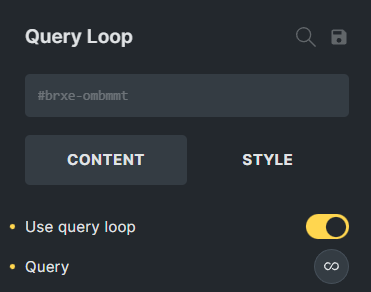
Query Loop Setup
Query Loop can be used for Layout Formats or other elements.
For instance: pick a Container > enable “Use query loop”
Then set up Detailed Query: please refer to Bricks Query Control
You can add more elements such as an image, text, product price, and so on.

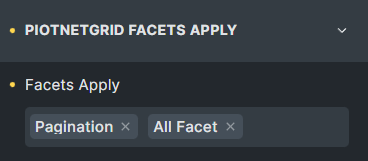
After that, scroll to “Piotnetgrid Facets Apply > implement the corresponding Facets. (Mandatory)

“Facets Apply” is a required field
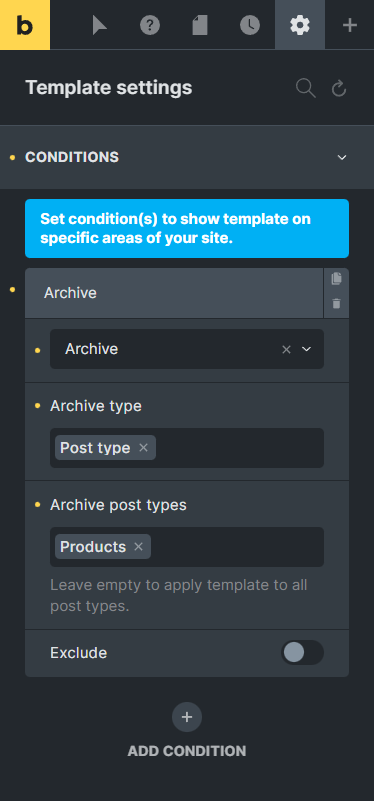
Archive Template
To create an Archive Template with Facets, for example, WooCommerce Product Archive (Shop Page):
Perform the same progress as in #Item 2 > Click on Settings > Template Settings > Conditions > Add Condition
- Choose Archive
- Archive type: Select Post Type.
- Archive post types: Choose Products.

Then go to “your URL/shop” to check the result.
In addition, you can use Facets to filter Loop Query of other Page Builders:
- Facet for Oxygen: Repeater, Easy Posts, WooCommerce Product List.
- Facet for Elementor: Posts Widget, Loop Grid.

